Welcome dear readers, in this article we will talk about How to Make a WordPress Website Mobile-Friendly, wordpress site not displaying correctly on mobile, Are WordPress sites mobile friendly, How do I make my website mobile friendly, How do I customize my WordPress mobile site, Best Plugins to Make Website Mobile Friendly
Or do you want to make your WordPress site mobile-friendly? Mobile search has completely dominated desktop search and more than half of the searches are done from smartphones.
Apart from this, mobile-friendliness is also a Google ranking factor. That’s why it is important to have a mobile-friendly website. This article will help you make your WordPress site mobile-friendly.
What is Mobile-Friendly Website
You must have heard of “Responsive” design. It is synonymous with mobile-friendly design.
Mobile friendly websites means that the website looks great on any mobile device (smartphone or tablet).
When the screen size changes, the content scales accordingly. This means that the website text can be easily read and click on links and navigation.
Why is a Mobile-Friendly Website Important?
Today’s era is of mobile and everyone has a smartphone. Most users visiting your site may be using a mobile device.
If your website is not mobile-friendly, it may be difficult to view and use on a mobile device. To read content on non-mobile-friendly sites, the user needs to pinch or zoom.
This creates a bad experience for the user and as a result, they exit the site.
Also, on 21 April 2015, Google introduced mobile-friendliness as a ranking signal.
Here are more reasons to build a mobile-friendly site.
1. Google uses it as a ranking factor
In 2015, Google changed its algorithm. If your site is responsive, then mobile will perform better in search results.
Google announced these changes on its Webmaster Central Blog:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
2. Improves User Experience
People do not like to zoom in and pinch on the website. Therefore, it is very important to create a mobile-friendly website to provide a better user experience to the mobile user.
Mobile friendly website looks great on any device.
3. Faster loading speed
Speed is also a Google ranking factor. And also, no one likes slow loading website.
Websites that are not optimized for mobile devices load very slowly. Whereas mobile friendly websites load quickly.
Increase loading speed with help of this article
How To Know Website Is Mobile-Friendly
Your website looks great on your mobile device. But you should test for multiple screen sizes to see if it is really responsive.
but how?
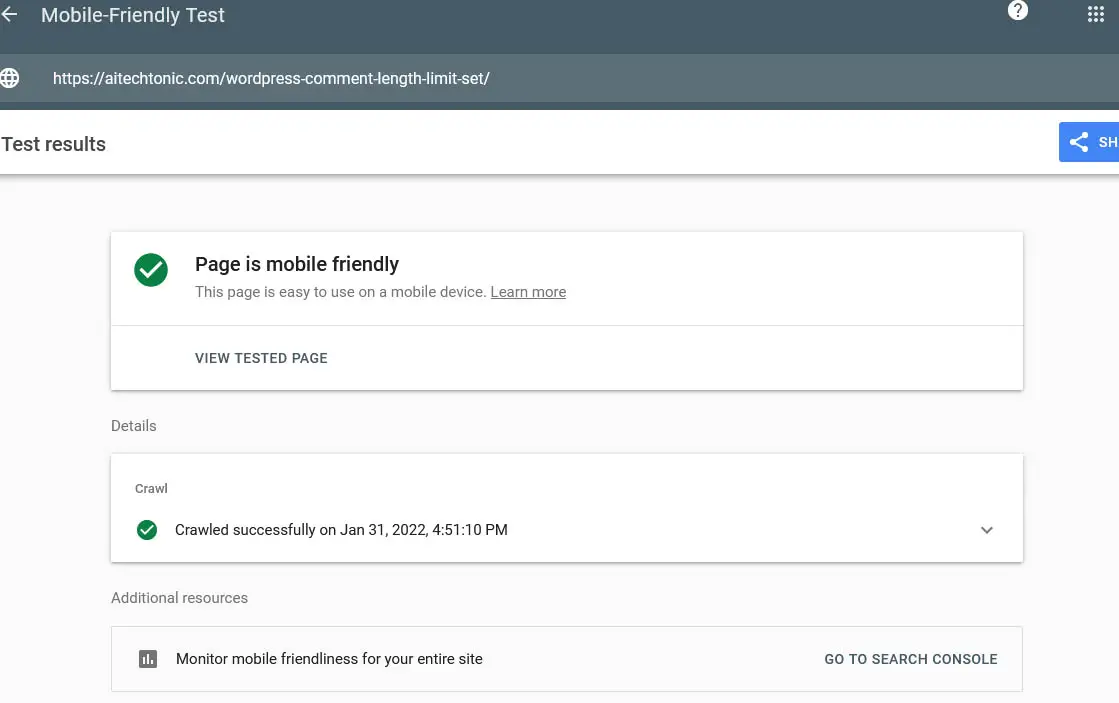
You can use Google’s mobile-friendly testing tool. Simply paste your website’s URL into the field shown below, then click “Test URL“.

In a few seconds it will tell you whether your website is mobile responsive. If not, it will give you some reason.
If you get red sign, then it’s time to make your WordPress site mobile responsive.

How to Make WordPress Website Mobile-Friendly
1. Install Responsive theme
However, right now all WordPress themes are responsive. But your WordPress blog is not mobile friendly, it means you are using an older theme.
To fix this, just install a new responsive theme that looks perfect on mobile devices. There are many WordPress themes available in the market and they are fully responsive.
And one more thing before buying a theme, check that it looks great on all screen sizes. For this you can check the demo of the theme.
If you’re looking for a free theme, I recommend GeneratePress, Astra, and Hueman. And Genesis Framework is the best among premium themes.
2. Use Responsive Plugins
Plugins help you add additional features to your site. So it’s not like you can add anything to your site.
When you add a widget, CTA button and opt-in form to your site, make sure they scale well to all screen sizes.
3. Don’t Use Pop-ups for Mobile Devices
Do not use pop-ups for your mobile site. Most people don’t like pop-ups. Pop-ups annoy the user and create a bad experience for the user.
However, most email opt-in forms work fine on desktop, but completely ruin the user experience on mobile devices.
Use other methods to promote what you’re showing in pop-ups. But if you want to keep popup for mobile users then use after doing a lot of tests.
5. Create a Responsive Menu
Most websites have a menu for navigation. If your site has menu navigation, make sure it looks fine on any mobile screen.
Most modern WordPress themes offer responsive menus. Also you can use Responsive Menu plugin.
6. Choose the Right Font and Size
Choosing the right font is very important. Fonts should be clear and easy to read.
In addition, you can use capital letters and bold font for your headline. It shows a clear separation between the content and the title.
Also, make sure the fonts are not too small. People will not focus much on fonts. That’s all they will exit your blog (no matter how good your content is). Use a font that the visitor can easily scan.
I use 18px for my font size and it looks great on any screen size.
If you want to change the font size of your body, you can change it by going to the theme’s style.css. Otherwise, simply add the following code to the CSS section of the WordPress Customizer.
body {
font-size: 18px;
}
7. Use the Right Image Size
An image speaks a thousand words. And keeps the visitors on the website longer.
But make sure your images are of high quality and your content looks great with the layout. If the image size is not correct, compress and resize them before uploading.
Best Plugins to Make Website Mobile Friendly
Don’t want to change the active theme on your site?
You can use WordPress plugin to make your site mobile friendly. There are a lot of plugins available in the market that you can use.
Here are the best WordPress plugins to make the site mobile friendly…
1. AMP
The full name of Google AMP is Accelerated Mobile Pages. It is specially designed for mobile. It makes your page mobile-friendly and your website loads fast in mobile (loads in less than a second).
After installing AMP, you can see huge changes in your website:
- Many SEO experts believe that AMP improves Google ranking.
- Your site will load fast even on slow internet connection.
- Makes your page mobile friendly.
- It supports Google Analytics and Jetpack Stats but does not support other Analytics platforms.
- You can show ads at different locations in AMP Mobile Page.
Many bloggers have given their views about this Google AMP. Many people consider Google AMP to be better and many consider it bad. That’s why I can’t suggest Google AMP.
2. WPtouch
WPtouch is a mobile plugin that automatically converts your WordPress website to the mobile version.
It allows you to customize multiple elements and delivers your site to the visitors in a mobile-friendly and stylish version, without modifying any code.
It does not affect the desktop version of your site.
3. Jetpack
This plugin comes with many features including a mobile-friendly option.
This plugin makes it very easy to make your WordPress site mobile friendly. This module has to be activated just after activating the Jetpack WordPress plugin. Here is an official guide on Jetpack’s mobile theme.
4. WP Mobile Menu
WP Mobile Menu Menu is the best plugin for people who want to focus more on the mobile menu of their website. No coding skills are required and it works with all responsive WordPress themes.
This plugin provides full control over the mobile menu.
5. Max Mega Menu
Max Mega Menu Automatically converts your existing menu or menus to Mega Menu. It is perfect for eCommerce sites or online magazines.
The plugin allows you to add any WordPress widget to your menu, restyle your menu using the theme editor, and change menu behavior using the built-in settings.
The plugin includes a drag and drop menu builder. Its premium version comes with some additional features.
Conclusion:
In this article, I told you how to convert website into mobile friendly website. If you don’t optimize your site for mobile users, you will fall behind the competition and may lose some traffic.
Your website should be well optimized for mobile users.
There are many WordPress mobile plugins and solutions. But this article is enough to make your site mobile-friendly.
If your site still doesn’t look good on small screens even after using Responsive Theme, then WPTouch plugin or JetPack plugin is the best solution.

