Hi friends let’s learn How to Change Link Color in WordPress Content page. In this article, I will show you how to change the color of links in a WordPress site.
Some themes allow you to change the link color from the Theme options panel or the WordPress theme customizer, but if your theme doesn’t allow it… don’t worry.
How to Change Link Color in WordPress
If there is no option to change the link color in your theme, then you can change the link color in your WordPress site using custom CSS code.
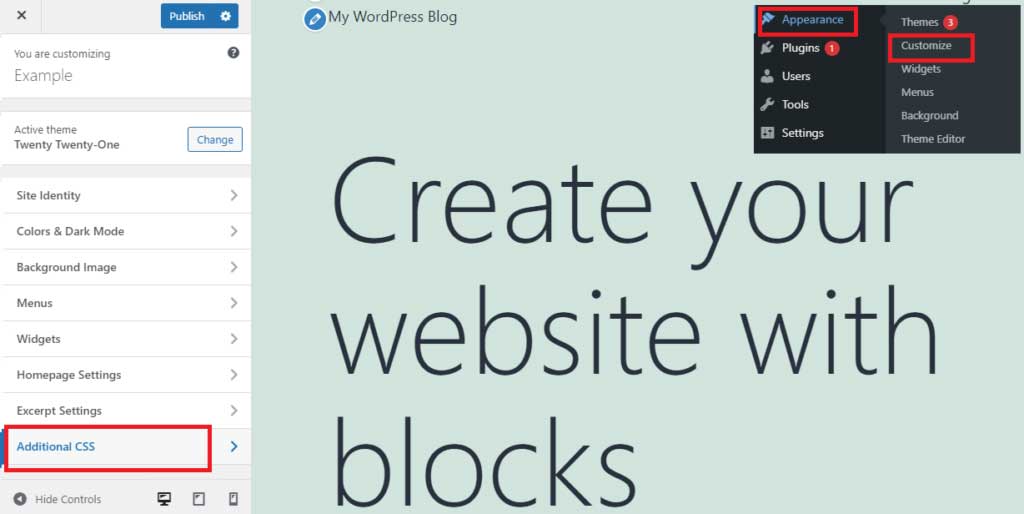
First of all log in to your WordPress site and click on Appearance >> Customize then click on Additional CSS option.

Here you can add your custom CSS code. You can use the below given CSS code.
a {
color: #8B0000;
}
This will change your default Link color to dark red. You can use your preferred color code instead of #8B0000. For color code, you can search color code on Google.
How to Change Link Hover Color in WordPress?
If you want to change the Link Hover Color, then you can also use CSS code for this. You can use the below CSS code.
a:hover {
color: #FF0000;
text-decoration: underline;
}
This code will change the color of the link to Red and the text will appear underline when the visitor hovers over the link. Use your preferred color code instead of #FF0000.
Read more article:
- Top 10 High CPC Adsense Niches and Keywords in 2023
- How to earn money from blogging in 2023? 10 Best Ways
- What is Google Adsense Auto Ads – How to Work, Enable?
- What is Blogging – How to Start Blogging? Guide 2023
- What is Technical SEO? Technical SEO Checklist 2023
I hope this post helped you to change the color of links in WordPress site. A small request, if this article has proved to be helpful for you, do not forget to share it!

