XPath and CSS selectors are powerful tools for data extraction and internet optimization. The XML Path Language or XPath permits querying of XML/HTML documents and precise navigation. It provides a robust syntax focusing on particular textual content nodes, attributes, and factors in the document hierarchy.
Alternatively critical to Cascading Style Sheets, CSS selectors provide a simple but effective way to pick out HTML factors, frequently based on various requirements, consisting of tag names, classes, and IDs.
These strategies are extensively used for DOM amendment and net scraping, given that they provide super benefits. This article mainly aims to delve into the technicalities of XPath and CSS Selectors, enriched by the constraints and their comparison perspectives.
Understanding XPath
XPath stands for XML Path Language, a language used to query and navigate DOM. It gives a robust technique for finding and extracting facts from XML/HTML texts. With its syntax, like a report system, XPath uses expressions to locate nodes inside the XML/HTML tree.
An XPath expression specifies the path to particular components and attributes within the hierarchical shape of the documents. It is used widely with well-known automation testing tools like Cypress, Selenium, Playwright, etc.

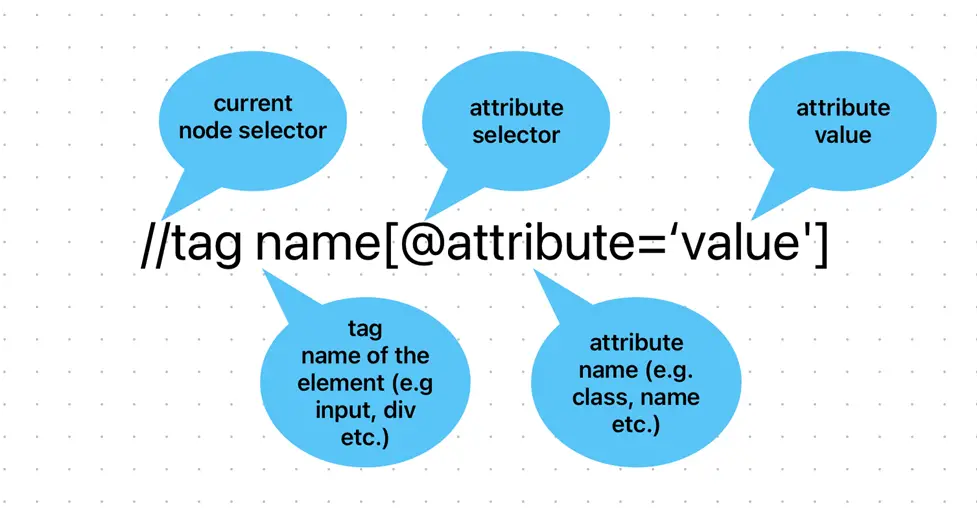
Underlined below are the critical components of XPath syntax:
/: To start selecting nodes from the root node.
//: To choose nodes in the document from the current node that matches the selection, regardless of location.
.: To select the current node.
..: To select the parent of the current node.
@: To select node attributes.
element: To select nodes based on a specific tag (e.g., div).
[condition]: To select nodes based on a specified condition (e.g., [@type=”submit”]).
function(): For applying a specific XPath function on the expression (e.g., text() returns the text content of the selected node).
Some insights on the syntax of XPath are:
//a: Selects all <a> elements in the document.
//ul/li: Selects all <li> elements that are children of <ul> elements.
//ul/..: Selects all parent nodes of <ul> elements.
//ul/li[@category=’fiction’]: Selects all <il> elements under <ul> tags with a category attribute equal to ‘fiction’.
//title[@lang=’en’]: Selects all <title> elements with a lang attribute equal to ‘en’ anywhere in the document.
//title/text(): It retrieves the text content of all <title> elements in the document.
//div[contains(@class, ‘post’)]/following-sibling::div[1]: Select the first <div> element that is a sibling of each <div> element containing the class ‘post’.
Significance of XPath
- High adaptability and versatility: It lets users navigate through XML and HTML structures, enabling them to target components, attributes, and text nodes. It provides support to parent and sibling node choice. It also includes permission for each forward and backward DOM traverse.
- Many functions and operators: It has a high-quality set of built-in functions such as contains(), concat(), count(), etc., and operators (e.g., +, or, and, etc.) for comparing and manipulating data within XML/HTML documents.
- Support for absolute and relative paths: XPath expressions state the path to the desired nodes from the absolute paths, relative paths, or specific elements.
- Support for text node selection: It allows the users to choose text nodes directly. It opens the door for textual content extraction from XML/HTML documents without any additional processing.
- Platform independence: It has no connection with the specific programming language or platform. It supports various libraries, environments, operating systems, and browsers.
Constraints of XPath
- Long syntax and Intricate: XPath is a complex and lengthy syntax that creates challenges for beginners to recognize. It is possible to make a long-expression that includes several operators and functions while writing the path to a particular node, which is deeply embedded in the DOM. As a result, XPath expressions might be vulnerable to finding mistakes and hard to debug.
- Limited support and popularity: Not all HTML parsing libraries consist of XPath capability. This results from libraries typically targeting CSS selectors, which are more common among web builders. Moreover, XPath 1.0, posted in 1999, remains utilized by most XPath-based programs, including the HTML Agility Pack. 2017 noticed the discharge of the latest model of XPath 3.1.
Understanding CSS Selectors
The user uses the CSS (Cascading Style Sheets) Selector to choose HTML elements for a website. They target the HTML additives on internet sites and are a function of CSS. Likewise, they can be used to select nodes on the DOM by using HTML parsing libraries and headless browser tools. A CSS selector can target character factors or sets of elements consistent with their ID, attributes, position, and class within the document tree. However, CSS selectors are vital for adding patterns and formatting to online pages. They are additionally a fantastic resource for web scraping.

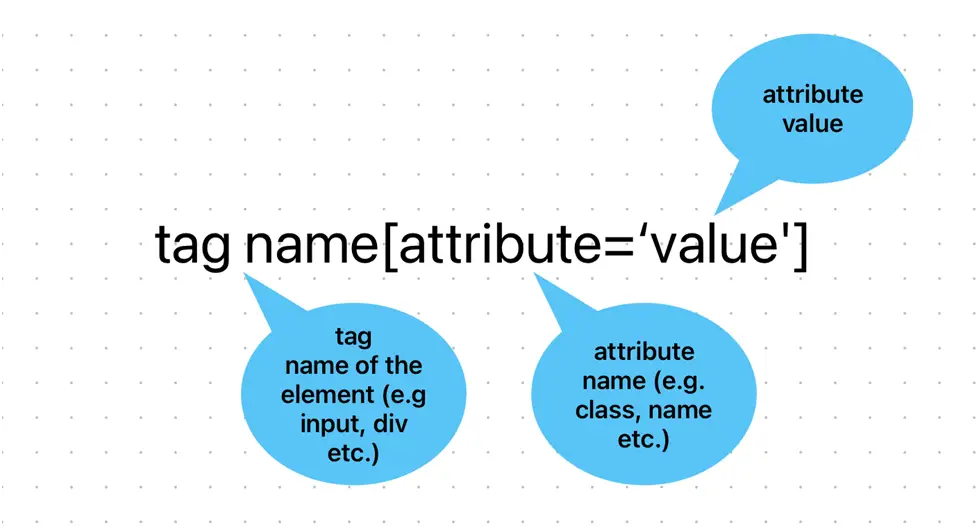
Showcasing some of the ways to explain the syntax of CSS selectors
- Element selector: It targets elements based on their tag name. For instance, p selects all <p> elements in the DOM.
- Class selector: It targets elements with a specific class attribute. For instance, highlight selects all elements with the class=”highlight <other_classes>” HTML attribute.
- Attribute selector: It targets the elements based on their attributes. For example, input[type=”text”] selects all <input> elements through type=”text” attribute.
- ID selector: It targets a specific element given in the ID attribute. For instance, #navbar selects the element with id=”navbar.”
- Descendant selector: It targets the elements of the other element’s descendants. For instance, div a selects all <a> elements that are descendants of <div> elements.
- Child selector: It targets the elements that are the other element’s direct children. For instance, ul > li selects all <li> elements that are direct children of <ul> elements.
- Adjacent sibling selector: It targets the element currently preceded by a specified sibling element. For instance, h2 + p selects the <p> element immediately following an <h2> element.
It is important to remember that different browsers of CSS standards provide different implementations. You can check sites such as caniuse.com for further information on a specific CSS operator’s compatibility and syntax.
Significance of CSS Selectors
- Excellent performance: Most browsers ensure outstanding performance, which can be prepared with a specialized CSS selector engine. However, the principal reason for this engine is styling. Using a browser automation device it can also help apply CSS selectors to a web page.
- Easy to learn: CSS selectors are exceedingly smooth to study, mainly for beginners, because of their simple syntax.
- Easy and well-known syntax: Their syntax is short and does not require complicated operators or features. Furthermore, they can be used for purposes other than styling because most web developers know how to use syntax.
- Higher maintainability: CSS selectors make code preservation less complicated because it is easily read and can be altered.
- Overall compatibility: The best online scraping tools and modern web browsers assist them. It ensures consistent node choice throughout numerous systems, gadgets, and use instances without requiring environment-unique workarounds.
Constraints of CSS Selectors
- Do not support advanced functions and operators: CSS selectors are extra fundamental and do not have as many operators or functions as XPath. For instance, you cannot pick out text nodes with them or get statistics from the DOM.
- Do not support upward DOM tree traversal: They can search for factors within the DOM by descending from the basis node.
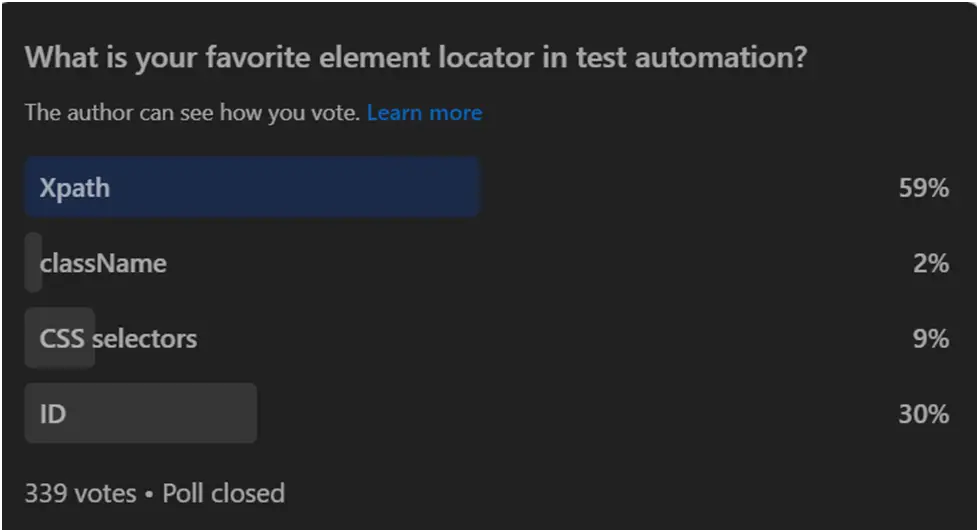
XPath vs CSS Selector: Direct Comparison
Mentioned below are the practical perspectives from our poll.

The XPath vs. CSS selector comparison analysis, will help you distinguish between these two based on the information gathered above. The summary table for the head-to-head comparison
| Aspect | XPath | CSS Selectors |
| W3C standard | Yes | Yes |
| Latest specification | XPath 3.1 (2017) | CSS Level 4 (is being updated) |
| Compatibility | Most browsers and scraping tools still support XPath 1.0 | Most browsers and scraping tools support it in its latest specification |
| Syntax | Complex and verbose | Simple and concise |
| Functions and operators | More | Less |
| Text node selection | Provides assistance | Do not provide assistance |
| Performance in the browser | Medium/Slow | Fast |
| Library support | Generally supported by XML parsing libraries | Generally supported by most HTML parsing libraries |
Simplicity
XPath syntax is appreciably more complex than CSS selectors. There is a steep gain in knowledge of curves for builders who are strange with them because of their syntax, which is similar to path-based querying language. On the other hand, detail selection and traversal are precisely controlled with the aid of XPath.
CSS selectors are typically more straightforward to apply and more intuitive when selecting DOM elements. Even beginners need help recognizing and utilizing them as they employ well-known patterns like tag names, instructions, and IDs. Since CSS selectors are used regularly in online improvement, internet builders know their syntax.
Speed
CSS Selectors are usually faster than XPath statements in a browser while carried out to DOM bushes. The purpose is that XPath engines have more intricate traversal obligations to finish than CSS selector engines fashionably. Furthermore, most contemporary browsers have highly optimized CSS selector engines, making it possible to pick out HTML additives successfully. The underlying implementation determines the performance variations for HTML parsing libraries.
Use Cases
The Use of XSLT and XPath is remarkable for primary data extraction, querying, and navigating XML files. For example, its sophisticated competencies can be helpful in unique scraping times when concentrating on determining nodes. The primary use of CSS selectors in present-day online scraping techniques is deciding on nodes and customizing HTML pages.
XML record navigation and querying are among the top-notch uses of XSLT and XPath for primary fact extraction. For instance, it may be beneficial in precise scraping conditions when figure nodes emphasize their modern abilities. Selecting nodes and modifying HTML pages are the two fundamental uses of CSS selectors in modern internet scraping strategies.
To leverage the true capabilities of XPath, you can use a cloud-based platform like LambdaTest. It is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
Conclusion
As you discovered in this article on XPath and CSS selectors, these are two powerful tools for choosing DOM elements. Which one should you use: CSS Selector or XPath? There must be a more decisive answer to this request. Both are the most robust locators capable of generating potent, rich, complex locator expressions to find the dynamic and challenging elements. Hence, it is more of a need than a preference that becomes a determining factor to pick between the two.